“As sly
as a fox, as strong as an ox,
As fast
as a hare, as brave as a bear,
As free
as a bird, as neat as a word,
As quiet
as a mouse, as big as a house,
Aaaaaa
all I wanna be
Aaaaaa
all I wanna be, oh
Aaaaaa
all I wanna be is everything…”
Song Title :
Everything at Once - by Lenka
Kenal
dengan lagu itu ? Yup betul ! itu soundtrack-nya iklan Windows 8 di TV. Emang
Windows 8 ini lagi gencar di promosikan di media-media iklan oleh Microsoft.
Dan pada medio Oktober 2012 ini, Windows 8 resmi diluncurkan di Indonesia.
Secara
gue yang dah kadung nge-fans sama OS keluaran Microsoft, so pasti jadi
penasaran, apa seh yang “ada/baru” di dalam OS Windows 8 ini ?
Berikut
ini adalah jawaban dari Microsoft atas pertanyaan tersebut :
- Tampilan Awal Layar.
Segala
sesuatu yang anda paling dibutuhkan ada di Tampilan Awal Layar ( Start Screen
). Deretan kotak-kotak pada Tampilan Awal terhubung ke orang, aplikasi, folder,
photo atau situs web dan penuh dengan info terbaru, sehingga anda bisa meng-update-nya
dalam sekejap.
- Mouse, Keyboard – dan sekarang Sentuh
Windows
8 sangat sempurna untuk komputer yang media inputnya hanya menggunakan mouse
dan keyboard, atau layar sentuh atau juga keduanya.
Apapun
jenis komputer yang anda punya, anda akan menemukan dengan cepat dan lancar
cara berpindah diantara aplikasi, bergerak di sekitarnya dan berjalan dengan
lancar dari satu tempat ke tempat lainnya.
- Apps dari Windows Store
Windows
8 hadir dengan dilengkapi sebuah Toko baru untuk Aplikasi, yaitu Windows
Store.
Buka
Toko langsung dari Start Screen untuk melihat-lihat dan mengunduh aplikasi
memasak, photo, olahraga, berita dan banyak lagi – sebagian aplikasi ada yang
Gratis.
- Jutaan Lagu streaming
Windows
8 juga mencakup aplikasi Musik Xbox, yang memberi anda akses keseluruh dunia musik.
- Windows-mu, dimana saja
Masuk
(Sign in) dengan akun Microsoft anda ke salah satu komputer anda yang
menggunakan Windows 8 dan seketika juga anda akan melihat background anda,
menampilkan preferensi dan pengaturan.
- Desktop
Desktop
yang anda sudah terbiasa –dengan taskbar-nya, folder, dan ikon— masih ada
disini dan malah lebih baik lagi dari sebelumnya, dengan taskbar yang baru
serta manajemen berkas yang efisien.
- Keamanan
Tetap up
to date dan lebih aman dengan Windows Defender, Windows Firewall,
and Windows Update.
- Kecepatan
Windows
8 mulai dengan cepat, berpindah diantara aplikasi lebih cepat dan penggunaan
power lebih efisien daripada Windows 7.
Mengapa Unduh Windows 8 ?
- Gambar, file (berkas), dan setingan anda mudah disinkronisasikan melalui “Cloud”, sehingga anda dapat mendapatkan apa yang anda butuhkan hampir dimanasaja.
- Windows 8 memberi anda “power” dalam hal pencarian dengan cepat, menonton film, bermain games, “memoles” resume anda, dan hal ini dilakukan nya secara bersamaan hanya dalam satu PC.
- Jika PC anda berjalan di atas flatform Windows 7, maka file, aplikasi dan seting akan dengan mudah di transfer ke Windows 8.
- Program yang berjalan di atas flatform Windows 7 akan berjalan juga di Windows 8.
Persyaratan System untuk
Windows 8.
- Prosesor : 1 Gigahertz (1 Ghz) atau lebih cepat lagi dengan mendukung untuk PAE, NX dan SSE2 (Apaan tuh ?? Lihat disini)
- Random Access Memory (RAM) : 1 Gigabyte (GB) untuk 32-bit dan 2 Gigabyte (GB) untuk 64-bit
- Ruang Hard Disk : 16 GB (32-bit) dan 20 GB (64-bit)
- Kartu Grafis : perangkat grafis Microsoft DirectX9 dengan driver WDDM
Untuk
memeriksa, apakah PC anda memenuhi persyaratan Windows 8, anda dapat
menjalankan Upgrade Assistant.
Apakah blog anda ingin di pasang seperti gambar disamping ini ?
Gambar tersebut kita kenal dengan sebutan "Like Box" plugin nya Facebook.
"LikeBox" adalah plugin sosial yang memungkinkan pemilik dari Halaman Facebook (Facebook Page) untuk menarik dan memperoleh "Like" dari website yang dimilikinya.
Gambar tersebut kita kenal dengan sebutan "Like Box" plugin nya Facebook.
"LikeBox" adalah plugin sosial yang memungkinkan pemilik dari Halaman Facebook (Facebook Page) untuk menarik dan memperoleh "Like" dari website yang dimilikinya.
"Like Box" memungkinkan pengguna untuk :
- Melihat seberapa banyak pengguna telah nge-Like halaman ini, dan juga teman-teman yang mana saja yang telah nge-Like.
- Baca postingan terbaru dari Halaman (Page)
- nge-Like sebuah page hanya dengan satu klik, tidak perlu mengunjungi halaman yang bersangkutan.
2. kemudian masuk ke Halaman ini
3. Isi kotak-kotaknya sebagai berikut :
- Facebook Page URL : masukan alamat URL Fan Page anda, misal : https://www.facebook.com/halamangue
- Width & Height : masukan nilai lebar dan tinggi dari Box
- Show Face : centang kotaknya untuk menampilkan foto yang sudah nge-Like
- Color Scheme : pengaturan warna skema
- Show Stream : centang untuk menampilkan streaming status atau kosongkan saja supaya "berkesan" lebih simple...that's up to you ;)
- Border Color : biarkan saja kosong (default)
- Show Header : centang bagian ini kalo anda lebih suka jika di dalam Like Box nya tercantum tulisan : "Find us on Facebook"
4. klik tombol "Get Code", maka akan muncul tampilan sebagai berikut :
5. pilih HTML5 dan copy kode yang ada di dalam kotak no.1 . . . (jangan dulu diklik OK !)
6. buka website Blogger di tab baru pada browser anda, dan silahkan anda Login
7. pilih salah satu blog yang akan anda pasangi "Like Box"
8. pilih Tata Letak>Tambahkan Gaddget6. buka website Blogger di tab baru pada browser anda, dan silahkan anda Login
7. pilih salah satu blog yang akan anda pasangi "Like Box"
9. Pilih HTML/Java Script dengan meng-klik tanda "+"
10. Paste-kan kode no.1 ke dalam area Konten
12. Paste-kan kode no.2 ini persis di bawah kode no. 1 (lihat langkah ke 10 !)
13. klik tombol Simpan
13. klik tombol Simpan
14. klik Lihat Blog
15. Selesai....Alhamdulillah
Smoga bermanfaat
Salam Blogger
Kemarau skarang ini air sangat susah, sumur-pompa-jetpump pada ga keluar air-nya, banyak tetangga kita yg kebingungan nyari air...naaah drpd air bekas nyuci galon ini dibuang percuma dan mubazir, mendingan di tampung dan diberikan kesiapa aja yg membutuhkan nya...karna klo diliat (menurut saya) kualitas airnya masih layak untuk nyuci baju ato kebutuhan laennya...
(HUKUM -
ال )
ال ada 2 (dua) macam, yaitu :
1. ال قَمَرِيَّهْ (alif-lam qamariyah) ialah :
ال yang menghadapi suatu huruf Qamariyah maka
ال tersebut dibaca terang/jelas,
berbunyi : AL
Huruf Qamariyah ada
14 huruf, yaitu :
ا
ب غ ح ج ك و خ ف ع ق ي م ه
Huruf-huruf tersebut
dikumpulkan dalam kata-kata :
اِبْغِ
حَجَّكَ وَ خَفْ عَقِيْمَهْ
Contoh :
اَلْاَرُضُ dibaca
Al-Arudhu
اَلْبِـئْـرُ dibaca Al-Bi’ru.
Contoh-contoh lainnya
:
اَلْـقُرْآنُ
- اَلْـجَـنَّـةُ - اَلْكَرِيْمُ- اَلْوَحْيُ - اَلْـخِنْزِ يْرُ - اَلْـعِـلْمُ
بَسْمَلَهْ
Hukum cara membaca بَسْمَلَهْ (Basmallah) ada 4 macam, yaitu : 3 hukum nya BOLEH dan 1 hukumnya TERLARANG.
3 (tiga) macam yang diperbolehkan , ialah :
1. قَطْعُ اْلـكُلِّ (diputuskan/tidak disambung seluruhnya).
Maksudnya : akhir Surat I tidak diwashalkan dengan awal Basmallah. Demikian pula akhir Basmallah tidak disambung dengan awal Surat II.
Contoh :
(berhenti) وَلَمْ يَكُنْ لَهُ كُفُوًا اَحَدْ …
(berhenti) بِسْمِ اللهِ الرَّحْمٰنِ الرَّحِيْمْ
… تَبَّتْ يَدَآ اَبِيْ لَهَبٍ وَ تَبَّ
Minggu, 09 September 2012
Tips 'n Trik
0
komentar
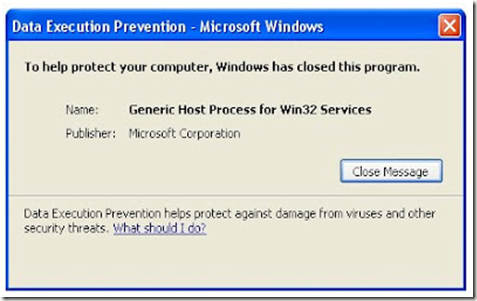
Cara Mengatasi Generic Host Process For Win32 Services Error
بِـسْــــمِ
اللّٰـهِ الـرَّحْمٰـنِ الـرَّحِـيْـمِ
اَللّٰهُمَّ
بِكَ اَصْبَحْنَـا وَ بِكَ اَمْسَيْـنَـا
وَ
بِكَ نَحْيَـا وَ بِكَ نَـمُـوْتُ
وَاِلَيْكَ
الْـنُشُوْرُ
“Ya
Allah, dengan pertolongan-Mu lah
kami mengalami waktu pagi dan sore .
Juga karena Engkaulah kami hidup dan mati.
Dan kepada-Mu lah tempat kembali.”
بِسْــمِ
اللّٰـهِ الـرَّحْمٰـنِ الـرَّحِيْـمِ
بِسْــمِ
اللّٰـهِ تَوَكَّلْتُ عَلَى اللّٰـهِ
لَاحَوْلَ وَلَا قُوَّةَ اِلَّا بِاللّٰـهِ
لَاحَوْلَ وَلَا قُوَّةَ اِلَّا بِاللّٰـهِ
“Dengan menyebut Asma Allah, aku berserah kepada Allah, tidak ada
daya dan upaya melainkan dengan pertolongan Allah.”
Do’a Musafir (melakukan perjalanan)
بِسْــمِ
اللّٰـهِ الـرَّحْمٰـنِ الـرَّحِيْـمِ
اَلّٰـهُمَّ
اَنْتَ الصَّـا حِبُ فِى السَّفَرِوَ الْـخَلِيْفَةُ فِى الْاَهْلِ
وَ الْـمَالِ وَ الْـوَ لَدِ فَا صْحَبْنِىْ فِىْ سَفَرِيْ
هٰذَا بِالسَّلَامَةِ وَ الْعَـافِـيَــةِ
وَاخْلُفْنِىْ فِىْ أَهْلِـيْ وَ مَالِيْ وَوَلَدِيْ بِخَـيْـرٍ
بِرَحْمَتِكَ يَااَرْحَمَ الرَّاحِـمِيـْنَ
وَ الْـمَالِ وَ الْـوَ لَدِ فَا صْحَبْنِىْ فِىْ سَفَرِيْ
هٰذَا بِالسَّلَامَةِ وَ الْعَـافِـيَــةِ
وَاخْلُفْنِىْ فِىْ أَهْلِـيْ وَ مَالِيْ وَوَلَدِيْ بِخَـيْـرٍ
بِرَحْمَتِكَ يَااَرْحَمَ الرَّاحِـمِيـْنَ
“Ya Allah, Engkau-lah yang menyertai aku dalam
perjalanan, dan Engkau pulalah yang menjadi wakil pada ahli, harta dan anak
yang aku tinggalkan. Karena itu sertakanlah dalam perjalananku ini ,
keselamatan dan kesehatan, dan tinggalkan lah pada ahliku, hartaku dan anakku
kebajikan dan kasihsayang –Mu, Ya Allah, Tuhan yang Maha Kasih Sayang.”
Menambahkan menu dropdown adalah salah satu cara dalam mengelola link-link penting blog/situs anda. Dan hal ini juga akan membantu memudahkan menavigasi para pembaca/pengunjung blog yang nanti pastinya akan meningkatkan site page views (jumlah halaman situs yg dilihat).
Dalam pembuatan menu dropdown ini dilakukan dengan 2 (dua) tahap, yaitu :
- mengedit HTML pada Template blog
- menambahkan widget baru
Tahap 1
- Login ke blogger
- masuk ke Dashboard
- klik Template > edit HTML (untuk jaga-jaga, backup dulu template nya ! lihat disini)
- gunakan Ctrl+F dan temukan ]]></b:skin>
- copy kode dibawah ini
/*----- Drop Down Menu by www.abimalkanotes.blogspot.com----*/
#abnnavbar {
background: #2a2626;
width: 100%;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #7f7777;
height:35px;
}
#abnnav {
margin: 0;
padding: 0;
}
#abnnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#abnnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#abnnav li a, #abnnav li a:link, #abnnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#abnnav li a:hover, #abnnav li a:active {
background: #6c6464;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#abnnav li {
float: left;
padding: 0;
}
#abnnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#abnnav li ul a {
width: 140px;
}
#abnnav li ul ul {
margin: -25px 0 0 161px;
}
#abnnav li:hover ul ul, #abnnav li:hover ul ul ul, #abnnav li.sfhover ul ul, #abnnav li.sfhover ul ul ul {
left: -999em;
}
#abnnav li:hover ul, #abnnav li li:hover ul, #abnnav li li li:hover ul, #abnnav li.sfhover ul, #abnnav li li.sfhover ul, #abnnav li li li.sfhover ul {
left: auto;
}
#abnnav li:hover, #abnnav li.sfhover {
position: static;
}
#abnnav li li a, #abnnav li li a:link, #abnnav li li a:visited {
background: #6c6464;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#abnnav li li a:hover, #abnnavli li a:active {
background: #2a2626;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#abnnavbar {
background: #2a2626;
width: 100%;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #7f7777;
height:35px;
}
#abnnav {
margin: 0;
padding: 0;
}
#abnnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#abnnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#abnnav li a, #abnnav li a:link, #abnnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#abnnav li a:hover, #abnnav li a:active {
background: #6c6464;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#abnnav li {
float: left;
padding: 0;
}
#abnnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#abnnav li ul a {
width: 140px;
}
#abnnav li ul ul {
margin: -25px 0 0 161px;
}
#abnnav li:hover ul ul, #abnnav li:hover ul ul ul, #abnnav li.sfhover ul ul, #abnnav li.sfhover ul ul ul {
left: -999em;
}
#abnnav li:hover ul, #abnnav li li:hover ul, #abnnav li li li:hover ul, #abnnav li.sfhover ul, #abnnav li li.sfhover ul, #abnnav li li li.sfhover ul {
left: auto;
}
#abnnav li:hover, #abnnav li.sfhover {
position: static;
}
#abnnav li li a, #abnnav li li a:link, #abnnav li li a:visited {
background: #6c6464;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#abnnav li li a:hover, #abnnavli li a:active {
background: #2a2626;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
- paste kode tersebut persis diatasnya kode ]]></b:skin>
- kalo sudah yakin, klik Simpan
>> untuk merubah warna background menu, silahkan edit/ganti kode #2a2626
>> untuk merubah warna background menu pada saat mouse hover, silahkan edit/ganti kode #6c6464
>> untuk merubah warna background dropdown menu, silahkan edit/ganti kode #6c6464
Tahap 2
- masuk ke Tata Letak, kemudian klik Tambahkan Gadget
- pilih "HTML/JavaScript" dengan meng-klik tanda "+"
- copy kode di bawah ini dan paste-kan ke dalam box konten, untuk judul biarkan saja kosong
<div id='abnnavbar'>
<ul id='abnnav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Blogging</a>
</li>
<li>
<a href='#'>Services</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
<li><a href='#'>Sub Page #4</a></li>
<li><a href='#'>Sub Page #5</a></li>
</ul>
</li>
<li>
<a href='#'>Create This ></a>
</li>
</ul>
</div>
<ul id='abnnav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Blogging</a>
</li>
<li>
<a href='#'>Services</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
<li><a href='#'>Sub Page #4</a></li>
<li><a href='#'>Sub Page #5</a></li>
</ul>
</li>
<li>
<a href='#'>Create This ></a>
</li>
</ul>
</div>
- klik Simpan dan atur posisi gadget, letakan dibawah Header
- Simpan dan selesai
=> Ganti teks yang diblok warna .... dengan judul dari setiap menu
=> Ganti # dengan link/url dari tiap halaman yang berhubungan (related) dengan judul menu
Selamat mencoba...
Salam blogger ;)
Langganan:
Postingan (Atom)




























- Follow Us on Twitter!
- "Join Us on Facebook!
- RSS
Contact